現今是全球化時代,很多介面都面臨國際化的設計挑戰。不只是要多語言,也可能要使用不同使用者都能產生相同認知的圖案或符碼,甚至用上實物照片可以讓使用者有更快速且正確地理解。
有些電器會使用阿拉伯數字來顯示某個功能的大、小。例如,電風扇的按鍵設計以1、2、3表示風力大小。然而,究竟是1是最大風力,還是3是最大風力呢?事實上,市面上的電風扇,兩種設定都有。調查多位初次使用者,總有些人選1,也有些人選3,但若改用波浪狀圖示一條與三條呈現,則所有人都會選擇三條波浪是最大風力。即使是通用的阿拉伯數字,也要視使用者認知而定,介面應選用能讓所有使用者產生一致理解的符碼。
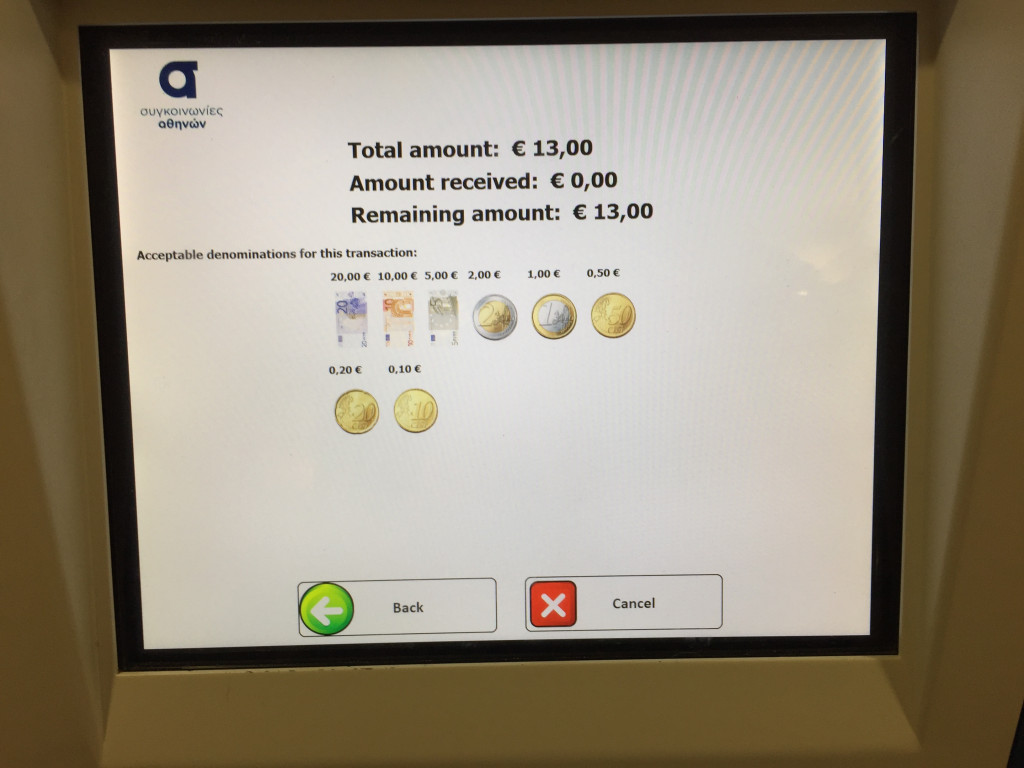
歐美國家的菜單常出現純文字版本,對於非該國母語使用者往往會產生點餐困難。台灣和日本的菜單就常會呈現實物照片,即使不懂菜單上的文字也能輕易點餐。如果使用純文字版本的菜單,在點餐過程中較容易發生語言誤解、溝通問題,甚至消費者對餐點的想像落差,使用實物照片則能減少這些狀況的發生。另外,很多國家的硬幣和紙鈔種類對初次使用者和新手來說可能不容易快速分辨,飲料販賣機和自助售票機(如下圖)等介面設計可提供實物照片,方便初次來訪的國外觀光客對照。